一緒に楽しみながら作り上げる。
そういうわくわくする仕事の機会をいただき、ひと段落着いたので、せっかくなので具体例を交えつつ、どのような流れだったのかを紹介したいと思います。
どんな仕事だった?
とあるクリエイターさんのポートフォリオになるようなホームページを作らせていただきました。
具体的にいうと、ヒアリングをして、デザインとコーディング、そしてサイトを公開したあともクリエイターさんに使ってもらえるような更新性のあるWordPressのオリジナルテーマの作成をしました。
くしゃかわさん??
今回お仕事の機会をくださった、「くしゃかわ」さんは、とても素敵な世界観のイラストをInstagramをメインに日々投稿なさっているクリエイターさんです。
私のブログを読んでくださっていたとのことで、以前載せたこの記事に、ひっそりとモニター募集的なことを書いていたところ、興味を持ってご連絡をしてくださいました。

もちろん、くしゃかわさんのアカウントはフォローしておりましたし、疲れてるときでもそうじゃなくても、日々元気と癒しをもらっていたので、ご連絡をいただいた際には、驚きとともに、思わずガッツポーズをしてしまうほどに嬉しかったです。
そんな私も大好きなくしゃかわさんのアカウントは下のボタンから
※今回の記事では、許可をいただいた上で、くしゃかわさんのイラストを使わせていただいております!
どのように進めた?
直接会っての打ち合わせではなく、基本的にはオンライン上でお話をしながら進めていきました。
インスタのDMやメールでのやりとりもしつつ、話した方が伝わりやすいことが出てきた際にはGoogle Meetを使って打ち合わせを繰り返しました。
Googleドライブでイラスト素材を共有したり、スプレットシートで進捗を確認できるようにしたりと、Googleのツールを色々活用しました。
その上で、提案・相談・確認・修正の繰り返しで、サイトを形にしていきました。
ヒアリングシート(アンケート)から資料作成
最初に、こちらからアンケートをお送りして今回のご希望を伺いました。
それを元に、初回の打ち合わせのための資料を作成しました。
ちなみに、資料といっても、具体的な内容は実際に話していくことで、見えてくることが多いと思うので、目的に応じてこのようなことができますよ!といった、選択肢のイメージを持ってもらえるような内容のものを、初回の打ち合わせのために、用意したつもりです。
相談してもらったから絶対受注してもらう!!ということではなく、クライアントさんの状況次第で、もしかすると私のサポートが必要ではない場合もあるかもしれないので、この時点では私に仕事を依頼してくださるのか否やに関わらず、何かヒントになるようなものが提供できればなという気持ちです。
 MAHO
MAHO不安を煽ったり、押し売りのようなことはしたくないので、相手に合わせた丁寧な説明を心がけています。
打ち合わせという名の作戦会議
ちなみに、くしゃかわさんがどんな方だったのかという具体的な情報は伏せますが、懐の深い大変お優しい方でした。
流石に初回は緊張しましたが、それ以降は打ち合わせというよりは、こんなことできたら楽しいかも!というようなワクワクを提案しつつ相談する、なんだか作戦会議のような時間だったので、仕事を受注する身として恐縮ですが、とても楽しかったです。
くしゃかわさんからヒアリングシートをいただき、初回の打ち合わせを終えた時点で、ワクワクが色々とあったのですが、サイトのコンセプトとして、ビジネスとして安心して連絡ができるような「信頼感」と、くしゃかわさんの素敵な世界観を伝える「遊び心や楽しさ」を大切にしていくことになりました。
ちなみに、信頼感とは?
個人的見解ではありますが、サイトを持つメリットとして、信頼感を高めるという側面があると思います。
行きたいお店や買いたいものを検索したときに、SNSに加えてホームページもあると、ちゃんと実在する気がしてなんだか安心しませんか?
また、クリエイターが公式サイト(ポートフォリオ)を持っておくことは、企業さんなど仕事を依頼したい側の方に対して、ビジネスとしての連絡をしても大丈夫だと伝えることができる気もします。
これまで、いくつか契約書を交わすようなイラスト案件も経験したのですが、サイトのお問い合わせフォームからご連絡をいただくことが多かったです(InstagramのDMのときもゼロではないのですが、Instagramからサイトに飛んでくださって、お問い合わせフォームから連絡してくださる企業さんが多めだったのかと思います)。
また、SNSに投稿するにはボリュームが多いかなという情報であっても、サイトであれば自由度が高い分、文章量なども増やしたりなど、たくさんの情報を載せることもできます。
サイトのこだわりポイントを紹介
今回、サイトを作っていくにあたって、考えるべきことはたくさんあり、工夫した点もたくさんありました。
全てを紹介するのは難しいものの、いくつか紹介したいと思います。
サイトの動線
今回は「お問い合わせをしやすい」という部分も考慮していました。
1ページのサイトでしたので、サイトを訪れてくださった方が、お問い合わせをしたい際にフォームを見逃すことがないとは思うのですが、お問い合わせフォームに辿り着く前に、これまでの活動や実績の紹介コンテンツや、Q&Aのコンテンツなどを設けています。
お問い合わせをしようかなと思っている方に、気になる情報を必要に応じて前もって把握してもらうことで、安心感や信頼感につなげられるかなと思います。
そして、くしゃかわさんのゆるくてやさしい世界観を大切にするために、お問い合わせをして欲しいものの、そこへの圧は強くしたくなかったので、商品を販売しているLPなどに多い、「お問い合わせ(申し込み)はこちらから!」というような誘導ボタンは設けませんでした。
また、お問い合わせフォームの下に各種リンクやInstagramのエリアを設けています。
これは、現状でサイトに訪れる方のほとんどがInstagram経由かと思いますので、Instagramからも把握できるこれらの情報はあえて下に配置しています。
理由としては、サイトに訪れてくださった方が、最後までスクロールせずにサイトから離れてしてしまうこともあると思うので、他にも色々とコンテンツがある中で、サイトの内容の優先順位を考えた際に下に配置することが適切かなと今回は判断しました。



ちなみに、サイト内のいろいろリンクまとめには、くしゃかわさんのご提案で私の紹介リンクをひとつ入れてくださってます。優しさに感謝するともに、アイコンでのコラボイラストは家宝です。


くしゃかわさんの世界観を大切にする!
くしゃかわさんは「絵で人を幸せにしたい」という素敵な思いをお持ちです。
そんな素敵な作品たちがサイトの中で生き生きとしてくれたら嬉しいなと思いながら、サイトを制作しました。
ワクワクにつながる協力の積み重ね
私がサイトの内容を考えたり、サイトのデザインを作成していく中で、「ここにこんなイラストを使うのはどうですか?」と提案をして、くしゃかわさんに沢山イラストの提供をお願いしてしまったのですが、とてつもない速さで新しいものを描き上げて用意してくださいました。
例えば、このサイトには、くしゃかわテレビというコーナーがあります。
以前、くしゃかわの世界の皆さんが、テレビを見ている?ような様子ををInstagramのストーリーで拝見して、サイトに導入したら楽しいのでは??という思いつきからご提案して実現したコーナーです。
サイトの設定画面の話にはなりますが、アニメーションはサイトをお使いになるくしゃかわさん自身で、お好きなタイミングで差し替えられるように実装していますので、ホームページをのぞくタイミングによっては新しいものを見ることをできるかもしれません。
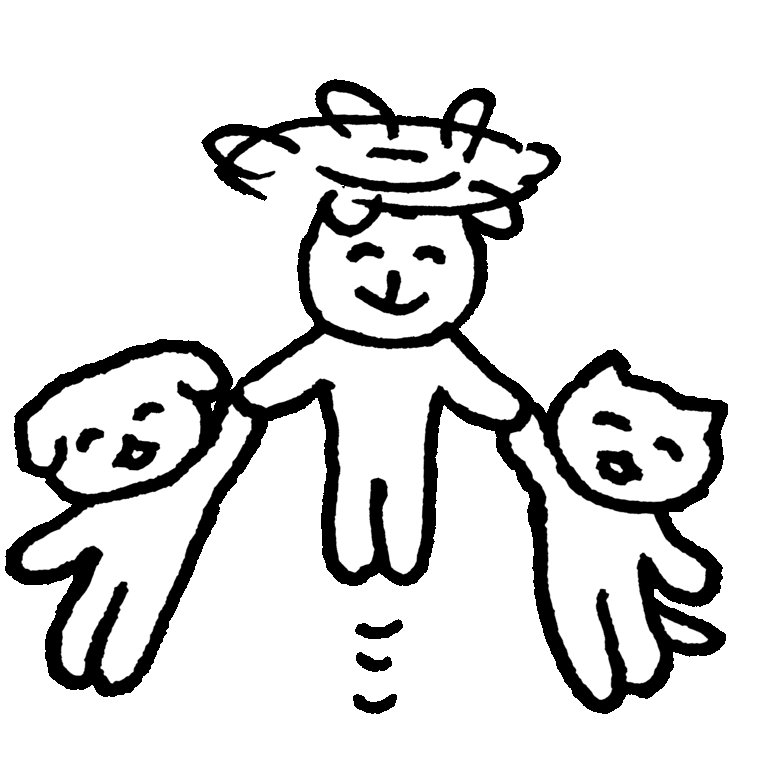
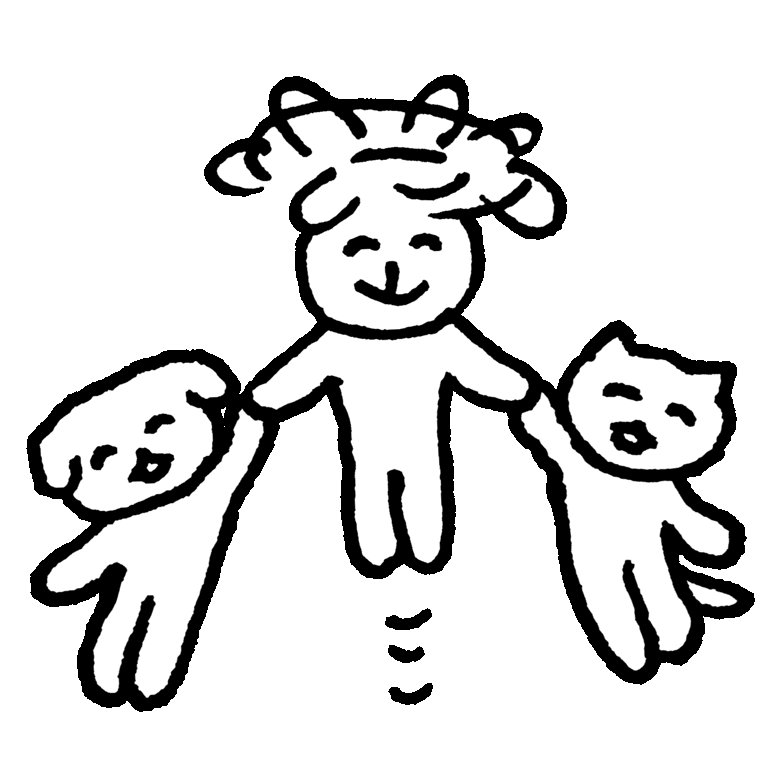
ちなみに、実はこのコーナー、パソコンで見たときと、スマホから見たときで、使われているイラストが異なります。
テレビのイラストは共通なのですが、テレビを見ている皆さんがパソコンのときは横向きの姿、スマホのときは背中の姿なんです。(気がついていた方はいらっしゃるでしょうか?笑)
パソコン上でのイラスト


スマホ上でのイラスト


デザイン上の都合で、パソコンから見るときとスマホから見るときに合わせて、それぞれに最適と思われるイラストをお願いしてしまったのですが、くしゃかわさんは快く協力してくださいました。
サイトをデザインしたり、コーディングをするのは私ではあるものの、このようにご協力をいただくことで、より良いコンテンツを作ることに繋がっていくことを実感できたので、本当に感謝です。
世界観に合わせた動きをつける
サイトに動きをつけることは、雰囲気を演出したり、特定の部分を注目させたりすることなど、様々な効果が期待できます。
ただ、たくさんつければいいかというと、そういうわけでもなく、場合によってはサイトを見ている側にとってストレスになる可能性もあります。
今回はくしゃかわさんのイラストに注目してほしいことから、メインビジュアル(一番最初に表示される、一番上のエリア)の文字をのぞいて、イラストにしか動きをつけていません。
また、つける動きも、そのイラストに合わせて、なんだか可愛らしくつけてみたつもりです。
先ほど紹介したくしゃかわテレビを見ているイラストにも、サイト上では微かに動きをつけています。
そして、必要に応じてgifのアニメーションの方が良いのでは?と思われる部分(例えば、ごあいさつの部分のイラスト)に関しては、そちらをお願いして素材として提供していただきました。
そして、私もかなり好きな部分なのですが、スクロールしていくと右下に表示される、「うえにもどる」ボタンはクリックするとうさぎさんが空を飛びながら、上に戻ります。
これ、くしゃかわファンなら心がときめく仕掛けかと思うので、お気に入りです。







他にも「くしゃかわゆうびん」や「くしゃかわギャラリー」など、サイトに訪れてくださった方が楽しくなるようなコーナーを組み込んでいますので、ぜひ、サイトに遊びに行ってみていただけると嬉しいです!
\ ぜひみて見てください/
サイトを使う方にも楽しんでいただきたい
ここでいうサイトを使う方というのは、今回の場合はご依頼をしてくださった、くしゃかわさんのことです。
ホームページを公開して終わり!ということではなく、使う方が目的や気分に応じて、サイトの内容を追加したり変更しながら、自由に運用できるように、サイトの裏側を設定しています。
WordPressのオリジナルテーマでの作成だからこそ、こだわって裏側を作りました。
くしゃかわさんのサイトはメインビューのイラスト、ごあいさつの文章、ギャラリーの内容、おしごといちらんの内容、テレビの動画、ヒストリーの内容、ゆうびんの手紙画像、しつもんコーナーの内容、いろいろリンクまとめの内容は、私に頼まずともご自身で設定できるようになっています。
設定を変えた際になるべくデザインが崩れたりしないように、周りのデザインは調整して考えながら作成しています。
私もイラストを描いているクリエイター?の1人であるので、なんとなく思うのですが、自分が見せたい自分の中の推しイラストって変わりますよね。
商品を販売したり、お店をやってる方も、そのときのおすすめって変わりますよね?
そういうのを、気軽にサイトに反映してカスタマイズできたら使う側も楽しいのかなと思って、使ってくださる方の視点も大切にしながら、サイトの裏側(設定画面)を作成しています。
実際に、くしゃかわさんはメインビューのイラストやギャラリーやテレビの内容を更新しながら使ってくださっているので、作った側として、とても嬉しいです。
ちなみに、複数ページのサイトで、ブログやお知らせページなどを作成する場合は、記事を増やしていくことが、SEO的にメリットがあったりしますので、作って終わりにならない、運用していきたくなるようなサイト作りは大切なことだと思っています。



サイトの見た目だけでなく、使ってくださる方の視点も大切にすることは、私のサイト制作において意識していることのひとつです。
サイトを作る際の注意点は?
全員にとって、サイトを作ることが絶対に必要!!というわけではないのも事実です。
SNSだけでも素敵に活動なさっている方もいらっしゃいますが、もし、ホームページを検討されている方がいらっしゃった時のために、作るとしたらこういう注意点というか、覚悟が必要かもしれないですよということを紹介したいと思います。
基本的には維持費がかかる
WEBサイトを公開するには、ドメイン(WEBサイトの住所的なもの)と、そのサイトのデータを配置するサーバーが必要です。
これらは、購入する必要があるためお金がかかります。
キャンペーンなどにもよりますが、ドメインも有料ですし、サーバーも月額数百円〜はかかってしまいます。
これを必要経費と捉えるかは、人それぞれかと思います。
広告が出てもいいのであれば、ノーコードツールのSTUDIOやWixなどは、制限がある中ですが、無料でサイトを作ることも可能です。
最近では、無料で使える、lit.link(リットリンク)をカスタマイズして、ミニホームページのようなものを作成している方もいます。
誰かにサイト制作を依頼する場合は、サイト制作費に加えて、このように維持費がかかってくるかと思いますので、方法は目的や予算に応じて、選択していく必要があります。
WEBサイトは魔法ではない
ホームページを作ったから絶対にお問い合わせ来る!というわけではありません。
どちらかというと、お問い合わせをしてもらうための入口が広がったという認識が近いかもしれません。
そのために、まずはどのようにサイトを見てもらえるのか?という観点が大切になるかと思います。
SNSからの流入なのか、広告を出してみるのか、検索したらヒットするような対策をするのか・・・など、作戦は多岐に渡るかと思います。
作ったから勝手に見てもらえるものではないので、たくさんの人に見てもらいたいのであれば、流入経路を考えて、それに応じて準備する必要があります。



この辺りに関しては、正解が一つではないですね。
くしゃかわさんからの感想
今回サイトを作らせていただいた、くしゃかわさんに感想を伺いました。
せっかくなので、紹介します。
この度は、くしゃかわのサイトを作っていただきありがとうございます。
ずっと眺めていたくなるような、いたすところをポチポチとチェックしてみたくなるような楽しさのあるサイトにしてくださって、とても嬉しいです。
中でも、「うえにもどる」ボタンが特にお気に入りです。
MAHOさん自身がイラストも描かれているということもあり、今回のサイト製作は打ち合わせ時間も充実していて、まるでひとつの大きな作品を製作しているような気持ちになることができました。
大満足です。お願いしてよかったと、心から思います。
この度はありがとうございました!



こんなふうにおっしゃっていただき、泣けるほど嬉しいです。
ちなみにサイトを公開したことを、くしゃかわさんがご自身のSNSで投稿なさった時に、コメント欄にくしゃかわさんのフォロワーさんが、サイトの感想をたくさん書いてくださっているのを拝見して、1人でニヤニヤしてしまいました。
前職のCA時代もそうでしたが、誰かに楽しんでもらえることって、自分のやりがいになるんだなと改めて実感しました。
本当にこのような貴重な機会をありがとうございました。
今回の案件を経験して思うこと
私は2024年10月現在、0歳の娘を自宅保育しながら仕事をしています。
子供が産まれてから、想像以上に仕事の時間が取れないことを痛感しました。
フリーランスのため全く仕事をしないのはキャリアやスキルの維持のために不安。
家族との時間も大切にしたい。
そんな中で今の自分にできることはなんだろうと葛藤しながら試行錯誤しているのですが、今回、このような案件をやる機会に恵まれ、嬉しいお言葉までいただけて、とても励みになりました。
今後の仕事に関して
最近は自分の無理のない範囲でできるものしか、イラストもサイト案件も受注できていません。
自分のリソースの都合上、案件の規模や内容によってはお断りしてしまうこともあり、複雑な思いがあるものの、今の自分にできることを見つめ直す期間かなとも思っています。
自分のポートフォリオサイトも仕事や日常に追われてなんだかんだとそのままで、作り直したいと思ってから2年が経ちそうです・・・笑
でも、自分のスキルが役に立つのであれば、もっと色んな方を応援していきたい!という思いはあります。
正直なところ、1週間でサイトが欲しい!とりあえずバズらせるようなデザインが欲しい!すぐに成果が出るサイトが欲しい!というご希望への対応は難しいかもしれません。
ただ、全て1人で対応しているため、担当者が変わるということはないので、最初から最後までじっくり向き合い、柔軟に対応することはできるかなと思います。
商品なのか、サービスなのか、作品なのかに関わらず、ご依頼をしてくださった方を応援団のようにサポートする1人になれれば楽しいなと思います。
他の案件や子供の状況次第で、納期も要相談となってしまうのですが、もし一緒に楽しく作戦会議をしながらサイトを制作することなどに興味のある方は、お気軽にお声がけください!(娘も同席するかもですが。笑)
何かヒントを得るための話してみたい!とりあえず見積りを聞きたい!というのでも歓迎です。
参考までに、くしゃかわさんのサイトは「くしゃかわゆうびん」のコンテンツ以外は、初回の打ち合わせから公開まで1ヶ月くらいで制作しました。(※この頃は、大きな他の案件が被っておらず、夫が育休中で作業時間を作りやすかったかもですが。)
サイト制作以外にも、イラストを描いたり、ブログを書いたり、色々食べたりもしているので、こんなことお願いできるかな?ってことがあればなんでも、とりあえず聞いてみていただけると、何か面白いことが生まれるかもなので、そういうご依頼やご相談もお待ちしています。
最後はお仕事募集中な内容になって申し訳ありません。
受注できる数は限られているのですが、ひっそりとお待ちしております。



長いのに、ここまで読んでくださったことに感謝です。
今後とも楽しく真面目に頑張りますので、どうぞよろしくお願いいたします。
\ 今回紹介したサイトです/